周报 2019.11.25-2019.11.29

(封面图作者: SiyuMU)
新闻
-

11月25日,欧洲 IP 地址注册机构 RIPE 宣布,欧洲的 IPv4 地址全部分配光了,一个也没剩下,从此没有新的 IP 地址可以分配。为了纪念这个历史时刻,全体人员合影留言(上图)。
文章
-
DNS 基础知识与 dig 命令 (英文)
-
暴露在互联网上的服务器,每天都会收到大量的恶意 SSH 登录请求。作者分析了自己服务器的98万次 SSH 日志记录,看看能发现什么。
-
访问网页,大多数时候都要通过缓存服务器,CDN 就是一种缓存。有可能做到缓存服务器投毒,从而使得网站无法访问,本文介绍它的原理。
资源
-
中文词库的集合。可用于:敏感词、语言检测、拆字词典等。作者整理了很多各方面的资源,学习NLP或者做一些NLP都有可能用到
-
Azure 云服务的文档,专门讲解架构知识,包括架构模式,设计原则,设计模式等。
工具
-
快速生成short url的chrome插件,在某个页面直接点击该插件就可以生成对应的短网址。短网址可以有效避免url中出现特殊字符在其他地方使用时的bug或者url过长带来的麻烦问题。该插件同时还会生成对应的url二维码,手机端可以直接扫码查看对应网页
-
目前来说,这还是个玩具。码云上年度最有潜力项目之一。做了个web端的app商店,可以一键安装各种开发环境或者其他一些应用。核心思路是借用docker拉取对应镜像,然后基于配置去驱动。算是简化了docker的操作,不过目前内容较少,暂时没太大价值
-
同样是码云上年度最有潜力项目之一,一个轻量级的分布式文件系统。作者从16年就开始开发该项目,中途弃坑一段时间,现在又开始更新。(PS:使用说明被放到了项目wiki里,作者readme里面完全没有提怎么用,找使用说明找了好久Orz)
-
将SVG代码转换成React组件的工具,如果有些svg在显示上需要和项目的一些变量高度耦合,可以考虑变成组件然后去处理(PS:如果能转换成RN组件的话就方便了Orz)
-
ruby写的数据库迁移工具,适用于一些迁移耗时很长的情景(PS:因为是打开浏览器的UI页面操作,理论上可以触发梯子,避免Navicat翻墙麻烦的问题)
示例图见附录二
-
alibaba近期开源的redis之间同步数据的工具。
-
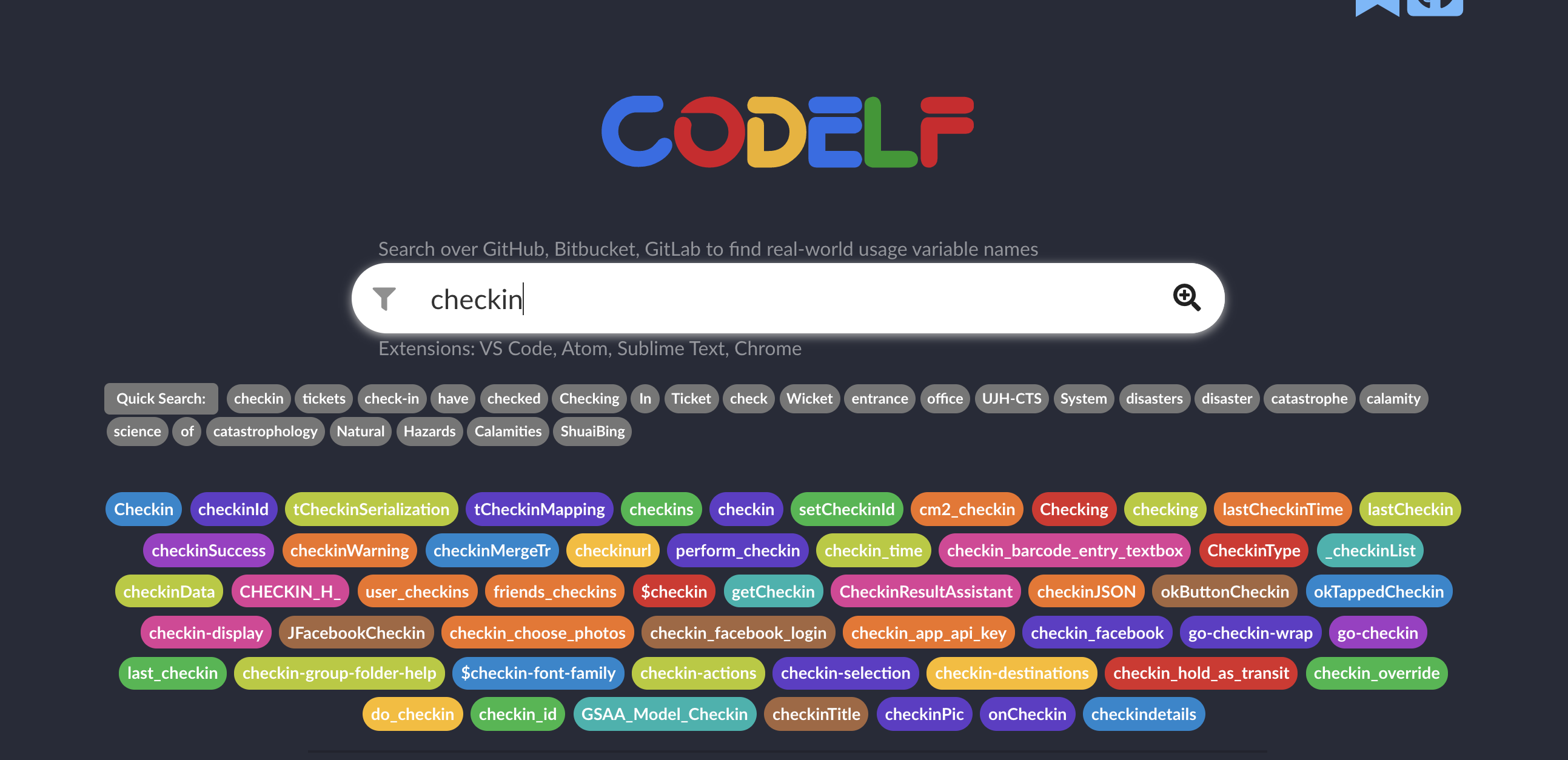
这个网站总觉得很纠结,这是一个解决变量命名问题的工具。你输入变量的中文词,他会去搜索对应知名的github库里类似的变量名,提供参考。可以说很实用,但是作为一个网页工具,又总是感觉很麻烦。
示例图见附录二
-
CODO是一款为用户提供企业多混合云、一站式DevOps、自动化运维、完全开源的云管理平台、自动化运维平台.
使用了下他的demo,感觉很厉害,不少东西挺实用。不过emmm,安装有点复杂。
-
我感觉这个可以用来快速做前端demo,但是似乎有些地方又有点缺陷。需要再研究研究。
-
这个工具是给https项目开发用的,有些项目是强制https的,但是本地开发一般是http,所以会遇到各种问题。这个工具可以给本地localhost签发一个https证书,自己信任自己。不过看了下readme,没太弄明白怎么用。也需要再研究研究
-
这是一个自动整理文件的工具,对于像下载文件夹特别乱,文件经常找不到的人(比如我),就很有用,链接的这篇文章大致介绍了常见用法,感觉很赞
-
写文章或者水群,怎么能少的了表情包。没有合适的表情包?不怕,我们现场做一个!在线表情包制作工具,包含了大量热门表情包的素材,只需要想一想文案,剩下的事情,拖拽就好了喵
示例图见附录二
JS 库
-
在写命令行工具的时候很实用,类似于
mkdir -p, 直接按照给出的字符串新建多级目录。示例代码见附录一 -
写跨平台命令行脚本的时候会用到。统一路径字符串,把所有的路径分隔符都转换为unix类型的/,比如在win上面,分隔符就是反斜线\
-
nestjs默认内置的工具库,感觉特别的实用。大致功能是将类实例转换为普通的js Object或者将一个js Object映射成一个写好的类的实例。在nestjs中,利用它,我们可以直接在接口中返回数据库的模型实体给前端。只需要在实体声明中用装饰器声明那些字段返回的时候要屏蔽,哪些字段名字映射要变化,哪些字段需要转换等等。这样控制器和service可以更好的保持单一职责的原则。常用的就是直接返回用户模型实体,过滤掉password等字段,头像url声明返回时需要urlEncode转码,角色权限关系需要转换成字符串数组等等
-
一个轻量级的react视频播放器,在某些情况下可能会用到。
-
一个保存文件的库,在浏览器端使用,可以不经过服务器,前端自己生成数据,弹出下载框让用户下载。也可以直接给定url,弹出下载框。
-
一个预览图片的js库,支持缩放、旋转等常见需求。维护一些老项目的时候可以将就着用。
-
严格来说这个不是js库,这个是滴滴给app端做的辅助开发的库,可以直接看安装好的app信息,查看权限是否开齐全了,系统日志输出了些什么,app本地存储了些什么数据。在debug的时候很实用。用过DoKit1.0的版本,接入很方便,2.0加了不少功能,很nice
附录1 部分代码演示
-
substack/node-mkdirp
var mkdirp = require('mkdirp'); mkdirp('/tmp/foo/bar/baz', function (err) { if (err) console.error(err) else console.log('pow!') });
附录2 部分截图演示
-
square/shift

-
codeIf

-
斗图大师
